TOTP Step-By-Step Instructions
Table of Contents
Secure web gateways are becoming a more common security feature of many networks that are used to access FireNET. These gateways often interfere with PKI based user authentication. To continue to securely provide access to web based applications and services from these networks, FireNET has now been configured to support Time-based One-Time Password (TOTP) authentication in addition to PKI.
Keycloak, an open source identity and access management solution, has been configured to continue using familiar PKI authentication if possible, and to provide TOTP as an alternate mechanism in cases where PKI authentication is either impossible or if TOTP is simply preferred.
Note that the OpenVPN based general use and project VPN endpoints will continue to use PKI authentication for the time being, but the team’s expectation is to configure it to also use Keycloak in the same flexible way as it is already configured to authenticate web access.
The following tutorial and the example figures contained therein assume the use of Microsoft Windows 10, Google Chrome 80.x, Apple IOS 13.x, Google Authenticator 3.0.x for IOS, and the authenticator.cc browser plugin/extension 5.3.2. Numerous other combinations of software and application versions are expected to work, provided they have the same capabilities. For example similar Linux, MacOS and Android based browsers or apps should provide similar functionality.
 Using PKI Based User Authentication
Using PKI Based User Authentication
If you are able to, and prefer to continue using PKI to authenticate to FireNET web applications and services, you will still need to configure a TOTP token. Once configured, you will still be able to use PKI in a very similar way to how you have in the past. There are some minor changes to the login process, as detailed here. If you are unable to use PKI authentication, please proceed to the section titled “Using TOTP Based User Authentication” below.
Login Using PKI Credentials
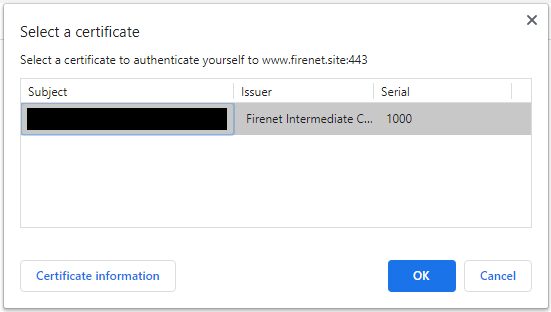
When attempting to access FireNET web resources from a web browser, for example the web page at https://www.firenet.site, you will see a PKI certificate prompt as before, listing any valid FireNET issued soft certificates and/or DoD CAC card certificates that can be used for authentication. Below is an example captured from Google Chrome. Other browsers present similar dialog boxes:

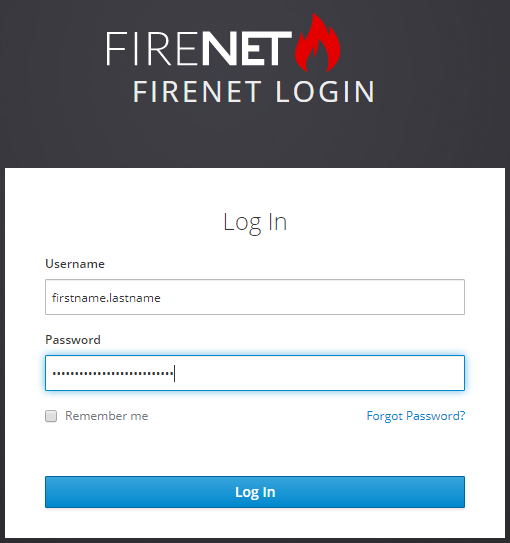
After choosing a valid certificate, you will be presented with a username and password login screen. Enter your FireNET username and password. This is the same username and password as you may have used in the past to access any of the FireNET applications, for example vSphere, Redmine or Mattermost. Then choose “Log In”:

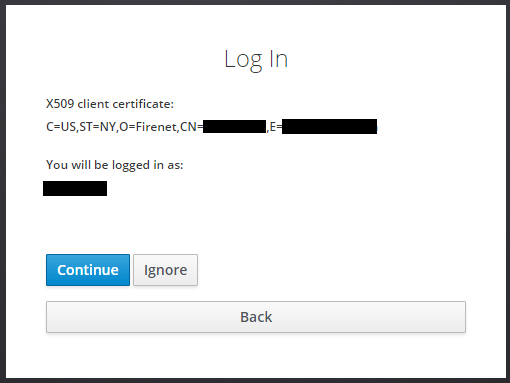
Immediately after making the previous choice, you’ll be asked to confirm that you want to use your PKI credentials. Choose “Continue”:

If this is your first time logging in since Keycloak was implemented, you’ll need to continue by adding TOTP authentication to your account. Please follow the instructions in the remainder of the document. Once this is configured you will be able to continue using PKI as before.
If this is not your first time logging in since Keycloak was implemented on FireNET, and your account is already configured with TOTP authentication, the PKI authentication process will be complete once you choose “Continue” on the above confirmation form.
 Using TOTP Based User Authentication
Using TOTP Based User Authentication
The TOTP authentication setup and login processes are detailed below. You will be required to add TOTP authentication to your account to continue using FireNET, and will be required to use it if you are unable to use PKI authentication. TOTP will of course be also available as an alternative to PKI even if it is available.
You will be provided a 32 character “key”, or “token”, when logging in through Keycloak on FireNET for the first time. This “key” does not change once associated with your account. It will be used as input to a TOTP code generator to create a new 6 digit TOTP “password” or “code” every 30 seconds. This 6 digit “code” must be used to login during the 30 seconds in which it is valid.
Use of the Google Authenticator application on an Apple IOS or Google Android mobile device is preferred as it is more convenient and secure. If this is not an available option, a browser plugin or even less preferably, the FireNET code generator web application can be used to generate TOTP codes.
 Install or Access TOTP Code Generator Resources
Install or Access TOTP Code Generator Resources
First you will need to install and configure, or confirm access to one or more of the following code generators, each of which will take as input the key that will be generated for your account, and use it to provide TOTP password codes:
Mobile Application
Install the Google Authenticator application on a mobile device:
- On an Apple IOS device, navigate to the “App Store” and search for “Google Authenticator”, and install the app.
- On a Google Android device, navigate to the “Play Store” and search for “Google Authenticator”, and install the app.
Browser Plugin
Install the authenticator.cc browser plugin in Google Chrome:
- Browse to https://authenticator.cc/
- Choose “Add to Chrome” or other browser as applicable
- In the Chrome web store, choose “Add to Chrome”. Confirm with “Add extension”.
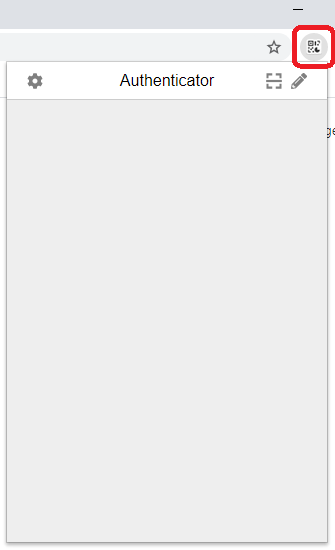
- Once the extension has been added, near the upper right corner of your browser, you’ll see a small icon. Clicking it will open a small “Authenticator” window:

There may be other plugin options for Chrome and other browsers. Instructions are herein provided for this plugin as it has been fully tested with the FireNET authentication solution.
FireNET Code Generator Web App
Confirm access to the https://code.firenet.site web resource. This option is less preferred and should not be used if other options are available. It does not automatically update to the next code once the code displayed is expired, and is less likely to work correctly if your computer’s clock time is wrong. However, the FireNET team recognizes that some users may not have access to or be able to install or otherwise use the other options. This resource should be used only if the other two options are not available.
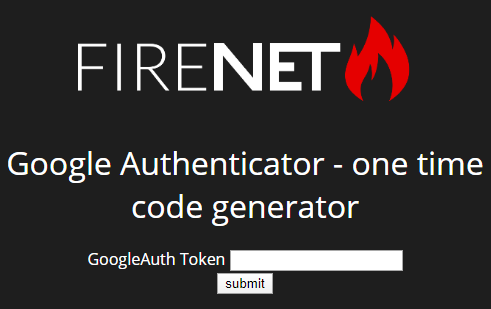
The code generator is accessed by browsing to https://code.firenet.site. If you are presented with a PKI prompt when attempting to access FireNET from a web browser, you may simply cancel or decline its use if desired. You will be presented with a web form to enter the key associated with your account. No further installation or configuration action is necessary to use the code generator:

 Initialize TOTP Key
Initialize TOTP Key
Once you have one or more of these options installed or confirmed available, you will need to carry out the process to initialize the key for your account by accessing https://www.firenet.site/. If you are presented with a PKI prompt when attempting to access FireNET from a web browser, you may simply cancel or decline its use.
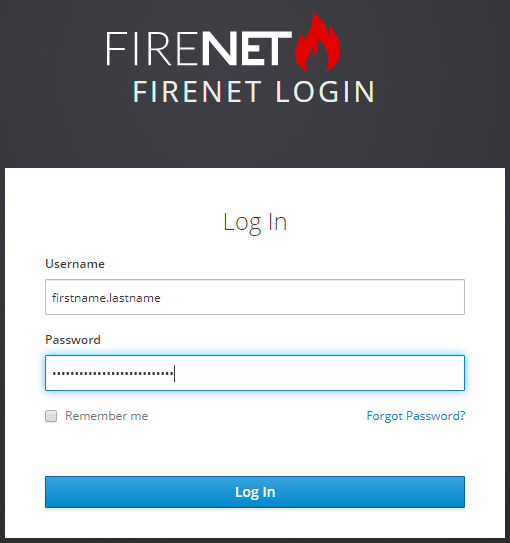
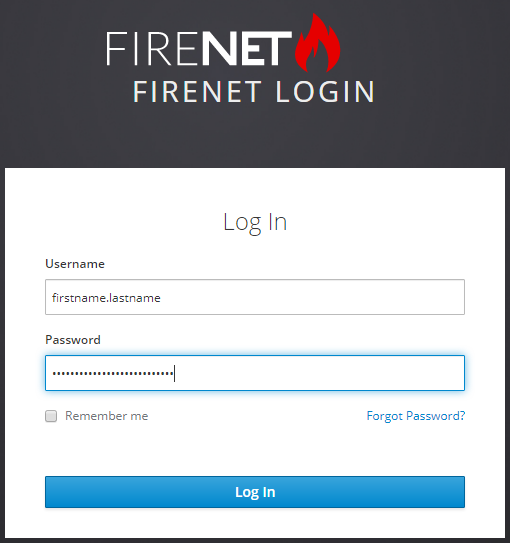
You will be presented with a username and password login screen. Enter your FireNET username and password. This is the same username and password as you may have used in the past to access any of the FireNET applications, for example vSphere, Redmine or Mattermost. Then choose “Log In”:

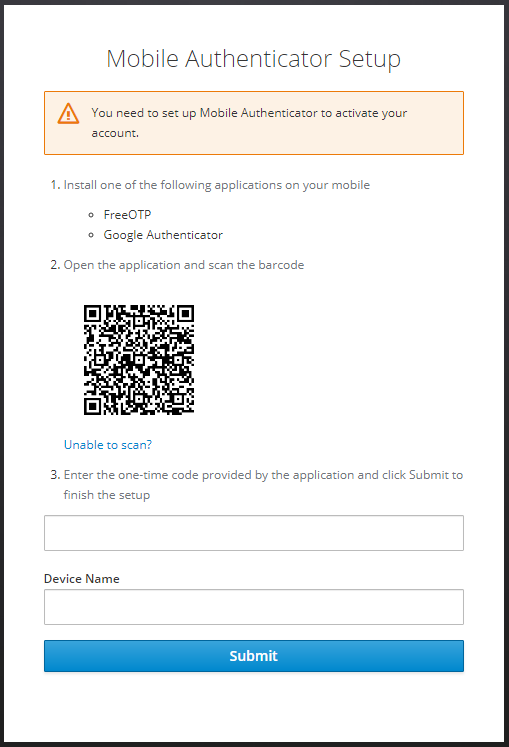
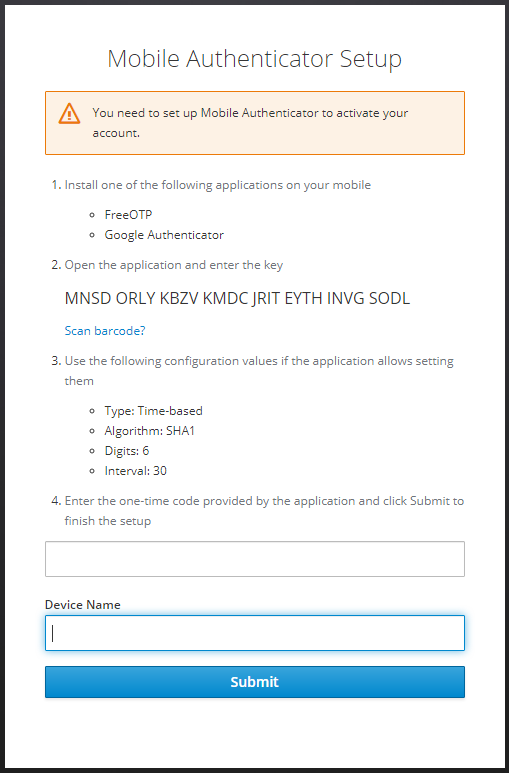
Next, if you have not used TOTP authentication before, you will be presented with a screen that will provide the TOTP access key that you’ll need to configure or use with the code generator options(s) available to you:

While the QR barcode presented can be scanned using both the mobile application and the browser plugins, the team recommends choosing the “Unable to scan?” link on the page regardless of which code generator you intend to use. This provides an opportunity to make a note of your 32 character key and store it securely, in case there is a problem with your mobile device or browser. It also will allow you to use https://code.firenet.site/ if for some reason you are unable to use either of the other two code generators options. Click the “Unable to scan?” link:

The 32 character key can be entered into your mobile device application, entered or copied and pasted into your browser plugin, or simply recorded and used with the https://code.firenet.site/ page.
Next, follow one or more of the following “Mobile Application”, “Browser Plugin” or “FireNET Code Generator Web App” sections to configure and/or use a supported code generator resource.
Mobile Application
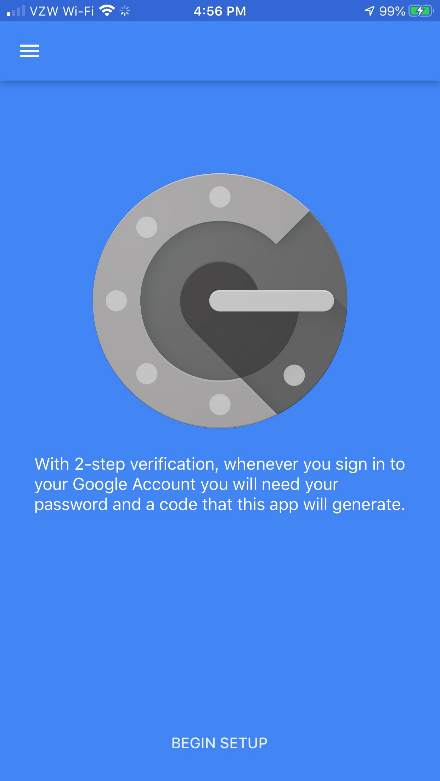
If using the mobile app, you will need to enter the key along with a description. Open the Google Authenticator app on your mobile device, and choose “Begin Setup”:

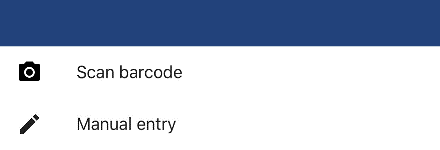
At the bottom of the screen, choose “Manual entry”:

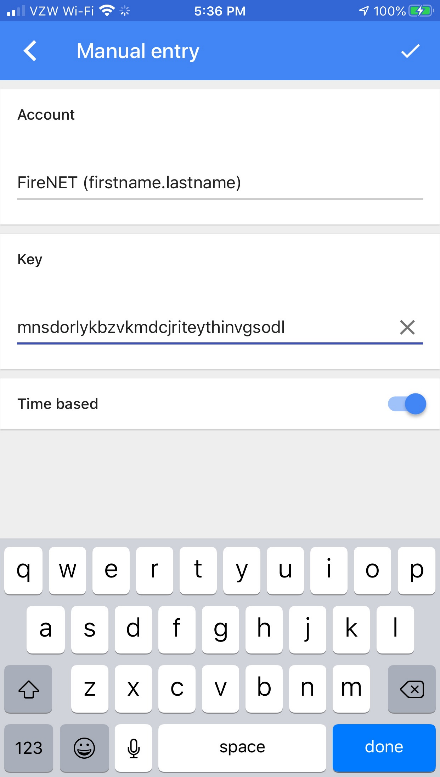
Enter the 32 character key displayed on the “Mobile Authenticator Setup” screen along with a meaningful description of the entry. This description does not need to match the format displayed in the figure below, but should clearly denote that the entry is for FireNET. Make sure that the “Time based” option is turned on. Note that it is acceptable but not necessary to enter the spaces and preserve capital letters in the key. Lowercase letters with or without spaces can also be used enter the same key:

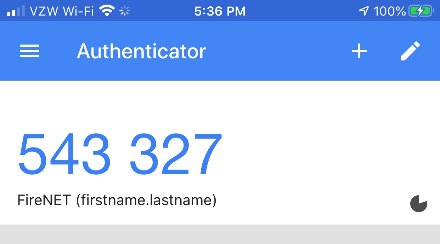
Tap the checkmark in the upper right corner of the app. The key is entered and the app starts generating codes every 30 seconds. The pie chart icon to the right of the displayed code shows the progression of the 30 second period during which the displayed code is valid:

The 6 digit TOTP code displayed will be used to authenticate to FireNET as described below.
Browser Plugin
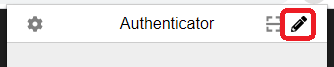
If using the browser plugin, enter the key along with a description. Open the browser plugin “Authenticator” window and choose the pencil icon to configure:

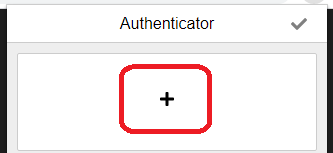
Choose the “+” icon to add your key:

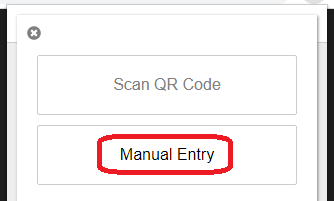
Choose “Manual Entry”:

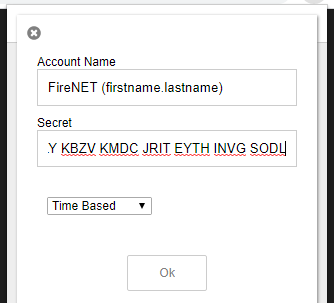
Enter, or copy and paste, the 32 character key displayed on the entry form screen along with a meaningful description of the entry. This description does not need to match the format displayed in the figure below, but should clearly denote that the entry is for FireNET. Make sure that the “Time Based” option is chosen. Note that it is acceptable but not necessary to enter the spaces and preserve capital letters in the key. Lowercase letters with or without spaces can also be used enter the same key:

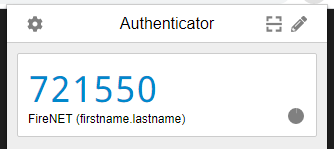
Choose “OK”. The key is entered and the plugin starts generating codes every 30 seconds. The pie chart icon to the right of the displayed code shows the progression of the 30 second period during which the displayed code is valid:

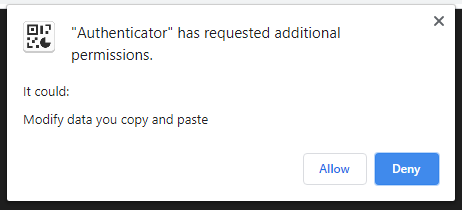
The 6 digit TOTP code displayed will be used to authenticate to FireNET as described below. Optionally, the plugin is able to copy codes to the system clipboard so they can be pasted into the Keycloak authentication form if you choose to authorize it. Simply click the code displayed and then allow the permissions requested:

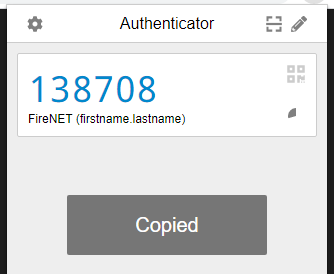
Clicking the displayed code after allowing the plugin permissions displays “Copied” and the code can be pasted as necessary in the login form detailed below:

FireNET Code Generator Web App
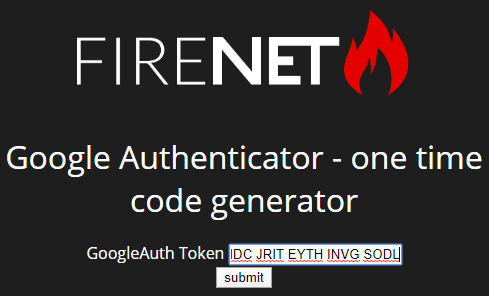
Access https://code.firenet.site/ as described above. Enter, or copy and paste, your key into the “GoogleAuth Token” field:

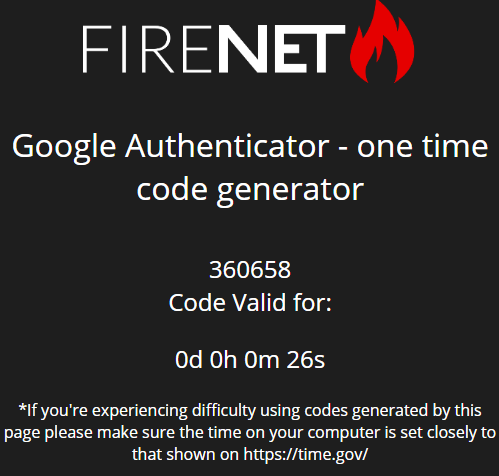
Choose “Submit” and your TOTP code will be displayed along with the amount of time the code will be valid for:

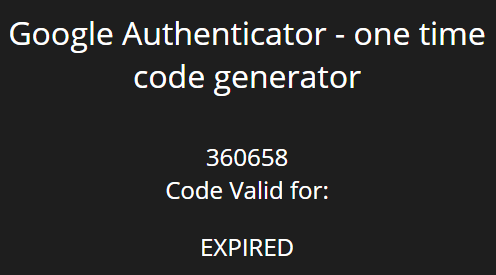
When the code is expired, the page will clearly show “EXPIRED”:

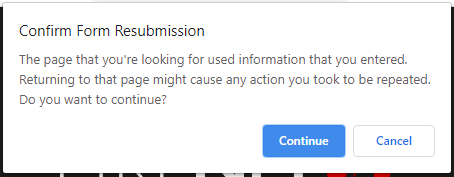
Once expired, pressing “F5” or clicking the “reload” button can be used to generate a new TOTP code. You will need to confirm that you want to resubmit your key to get a new code. Choose “Continue”:

 Continue Initializing TOTP Key
Continue Initializing TOTP Key
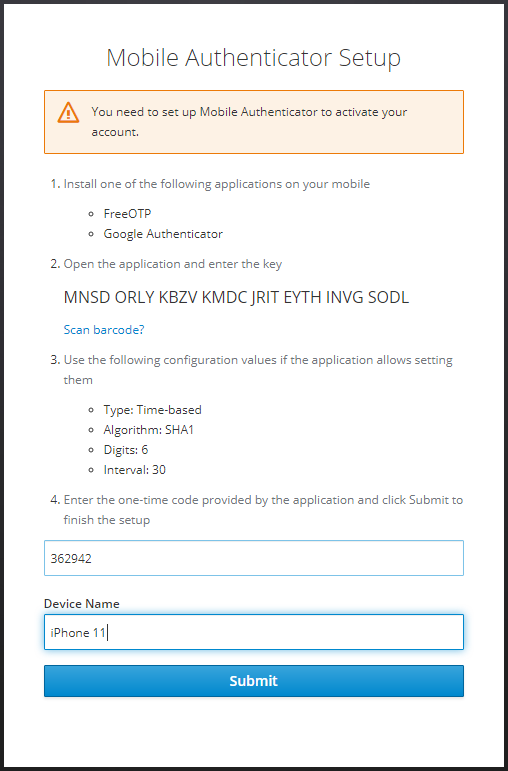
Once you have a current, valid TOTP code using one or more of the above procedures, you can continue by entering it in the Keycloak “Mobile Authenticator Setup” web form, in the first field on this form. The “Device Name” field can be used to list what mechanism(s) or device(s) the key has been entered into:

Be sure to enter and “Submit” the “Mobile Authenticator Setup” form while the TOTP code entered is still valid. If an expired code is entered, you will be denied access and will need to restart the login process. Once entered, your account is configured to use the key that was shown on the form, and you are granted access to FireNET web based applications and services.
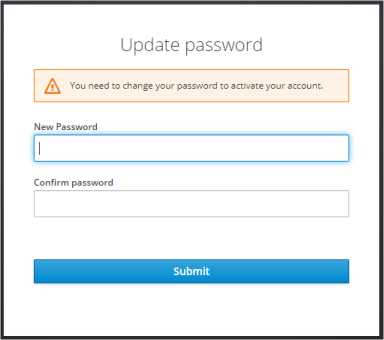
Once you finish setting up the TOTP authentication, you may be prompted to set a new password on your account if it is a newly created account, or if a FireNET administrator has reset your password for you. The form is straightforward, simply enter a new password in both fields and the login process should complete:

 Login Using TOTP Credentials
Login Using TOTP Credentials
Once initialized, the login process using TOTP codes is straightforward for subsequent logins. Access any FireNET web resource, for example, https://www.firenet.site/. If you are presented with a PKI prompt when attempting to access FireNET from a web browser, you may simply cancel or decline its use.
You will be presented with a username and password login screen. Enter your FireNET username and password. This is the same username and password as you may have used in the past to access any of the FireNET applications, for example vSphere, Redmine or Mattermost. Then choose “Log In”:

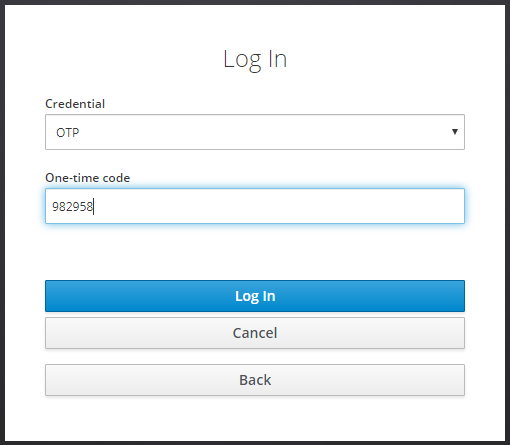
Next, you will be presented with a form to enter your current TOTP code. Enter your current valid TOTP code from your mobile app, browser plugin or the FireNET code generator site into the “One-time code” field. Then choose “Log In” and the authentication process will be completed: